Best Black Websites of 2024 | Examples + Templates
By Marco Franzoni • January 30, 2024

Introduction: Embracing the Elegance of Black in Web Design
Imagine entering a gallery where the walls are draped in elegant black velvet. Each artwork, whether vivid or subtle, stands out with an undeniable allure. This is the essence of black websites – a digital canvas where content, like art, is accentuated by the depth and sophistication of a black background. In 2024, the trend of black website design has surged, reflecting a bold shift in the digital landscape. Far from being mere backdrops, these dark backgrounds have become a cornerstone of cutting-edge web design.
In this exploration, we dive deep into the world of black websites. Here, black is not just a color; it's a statement. It's about crafting an online presence that resonates with elegance, authority, and a hint of mystery. The choice of a black background is more than an aesthetic decision; it's a strategic choice that enhances user experience and engagement. The interplay of dark backgrounds with other elements creates a web design that’s not only visually striking but also functionally superior.
Join us as we unfold the layers of black website design. From understanding the psychological impact of dark backgrounds to examining exemplary black websites, we'll discover why and how these designs captivate and engage. Whether you’re a seasoned web designer or a business owner seeking to make a bold digital statement, the journey into the realm of black websites promises to be as enriching as it is enlightening. Let’s embark on this journey, and unveil the potential that lies in the elegant simplicity of black in web design.
The Appeal of Black Websites
Why Go With Black Design?
The choice of a black design for a website is far from arbitrary. It is a calculated decision that can transform the user's perception and interaction with the site. Black design makes a bold statement, immediately setting a website apart in a sea of standard designs. This design choice is not just about aesthetic appeal; it's a strategic move to capture and retain user attention. A black or dark background can highlight other design elements, making them pop and drawing the eye to key areas of the site.
Moreover, black design transcends mere color choice, delving into the realm of user experience. It offers a visually soothing experience, especially in low-light environments, reducing eye strain and enhancing readability. This aspect of black design is particularly pertinent as digital consumption habits evolve, with more users browsing on devices in various lighting conditions.
What Makes a Good Black Website?
A good black website skillfully balances various design elements against a dark or completely black background. The key is contrast: using lighter text, vibrant images, and color accents to create a visually appealing and readable site. This interplay of dark and light elements ensures that the website is not just stylish but also functional and user-friendly.
Effective use of a gray background, as a variation within the black design palette, can add depth and dimension to the website. It helps in segmenting content and guiding the user's journey through the site, all while maintaining the elegant, sophisticated aura that black design offers.
In essence, a good black website is one that leverages the power of its dark design to create a memorable user experience. It combines aesthetics with functionality, using its black background not as a mere backdrop, but as an integral component that enhances every other element on the page. It's a harmonious blend of style and substance, making every visit to the site a visually and experientially rich journey.
Black Websites and Dark Mode
The Growing Trend of Dark Mode
The ascent of dark mode in web design is a trend that's impossible to ignore. In recent years, and particularly in 2024, there has been a remarkable increase in the adoption of dark mode across various platforms, including black websites. This shift towards darker aesthetics is not just a passing fad but a reflection of user preference and modern design sensibilities. Dark mode, characterized by its use of dark backgrounds, typically black or dark gray, offers a visually striking alternative to the traditional light interfaces. It aligns well with the growing demand for sleek, sophisticated, and eye-catching web designs.
Black and dark backgrounds have found their way into a multitude of websites, ranging from personal blogs to large corporate sites. The appeal of dark mode lies in its ability to create an immersive user experience, drawing attention to content and visuals without the distraction of a bright background.
Benefits for User Experience
Adopting a dark background or dark mode on a website offers significant benefits in terms of user experience. One of the key advantages is reduced eye strain, particularly in low-light conditions. The darker color scheme minimizes glare and brightness, making it more comfortable for users to view content for extended periods. This is especially beneficial for websites with heavy text content or those frequented by users during nighttime.
Moreover, dark websites can create a more focused and less distracting browsing experience. The content, whether it's text, images, or multimedia, stands out more prominently against a dark background. This enhanced contrast not only makes the website more readable but also more visually appealing.
Additionally, dark mode can contribute to energy efficiency, especially on devices with OLED or AMOLED screens, as these screens use less power to display darker colors. This consideration aligns with the growing awareness of environmental sustainability in digital spaces.
In summary, the integration of dark mode in web design, with its emphasis on user experience, visual appeal, and energy efficiency, showcases the evolving landscape of website aesthetics and functionality. Black websites, leveraging this trend, are poised to offer users a refreshing, comfortable, and engaging browsing experience.

Creative Inspirations
Creative Portfolio Website Slider
A creative portfolio website is an artist's digital front. When designed with a black background, it transcends into a realm of elegance and sophistication. One striking feature that stands out in such websites is the creative portfolio website slider. This element, set against the deep, dark colors of a black website, becomes a dynamic canvas showcasing an artist's work. The slider, often embedded on the homepage, allows for a seamless and interactive display of artworks, photographs, or design projects.
The beauty of using dark colors in a portfolio website slider lies in how it enhances the visual impact of the displayed works. Colors appear more vivid, and details are accentuated against the contrasting black or gray background. This not only captures the visitor's attention but also provides a richer, more immersive viewing experience. For web designers, the challenge and opportunity lie in how effectively they can use this contrast to highlight the artist's work, ensuring that each slide is a testament to the artist's skill and creativity.
Woodworking Website Template
Another area where black website design excels is in niche industries, such as woodworking. A woodworking website template with a black or dark background offers a unique and compelling visual experience. The natural textures and colors of wood products stand out exquisitely against the dark backdrop. This contrast not only highlights the craftsmanship of the woodworks but also imbues the website with a warm, inviting ambiance.
In these templates, the interplay of light and shadow plays a crucial role. The subtle use of lighting effects can bring out the textures and intricate details of the woodworks, making them appear more lifelike and appealing. Additionally, the gray background can be utilized to soften the contrast, providing a balanced visual field that is pleasing to the eye.
In both creative portfolio sliders and woodworking website templates, the key lies in skillfully leveraging the black website design. It's about using the backdrop not just as a mere background but as a powerful tool to enhance and elevate the displayed content, be it art, photography, or craftsmanship. The result is a website that is not only visually stunning but also deeply resonant with the essence of the work it showcases.
Showcasing Black in Various Industries
The versatility of black in web design is not confined to any single industry. This universal color scheme has been embraced by various sectors, each tailoring it to enhance their brand and user experience. Let's explore how black websites have been effectively utilized in different industries, such as space systems, media production, and sports equipment, through the lens of ABL Space Systems, Plimsoll Productions, and Delta Board.
ABL Space Systems
In the aerospace sector, ABL Space Systems stands out with its innovative use of a black website design. The dark background of their site mirrors the vastness and mystery of space, immediately immersing visitors in the theme of space exploration and technology. The black background not only accentuates the high-tech imagery and detailed engineering graphics but also makes complex information more accessible and engaging. This design choice reflects the company's forward-thinking approach and its commitment to cutting-edge technology, resonating deeply with its audience of tech enthusiasts and industry professionals.
Plimsoll Productions
In the world of media and production, Plimsoll Productions showcases how a black website can be used to create a dramatic and engaging user experience. Their site leverages dark backgrounds to highlight their portfolio of stunning visuals and video content. This backdrop creates a cinematic feel, drawing viewers into the world of each production. The black design elements elegantly frame their content, allowing the vivid colors and details of their work to shine, demonstrating the company's prowess in visual storytelling and creative excellence.
Delta Board
Delta Board, a company specializing in sports equipment, utilizes a black website design to emphasize the sleekness and high performance of its products. The contrast between the dark background and the vibrant images of their boards creates a dynamic and energetic feel, mirroring the adventurous spirit of their brand. This approach not only highlights the product features but also creates an aspirational aesthetic that appeals to their target audience of sports enthusiasts.
In each of these examples, the black backgrounds serve a dual purpose: they enhance the visual appeal of the website and strengthen the brand message. Whether it's conveying the depth of space, the drama of storytelling, or the thrill of sports, black websites offer a powerful platform for businesses to express their unique identity and connect with their audience.

The Art of Color Combinations
The choice of color combinations in website design is crucial, as it significantly influences the user's perception and interaction with the site. Particularly in black websites, the interplay of colors against a dark canvas can create striking visual effects. Let's delve into various examples where color schemes have been masterfully used in conjunction with black to produce captivating web designs.
Examples of Predominantly Black Websites
Predominantly black websites use black not just as a background but as a dominant theme, often complemented by subtle hints of other colors. Graphic designers skillfully use high-quality images and bright colors to create a focal point against the dark backdrop. The key is in the balance – too many bright colors can overwhelm, but the right amount can lead to a stunning and memorable website.
Examples of Black and White Websites
The classic black and white design is timeless in its elegance. Black and white websites are a testament to the power of simplicity and contrast. The sharp contrast between black and white not only offers a visually pleasing experience but also ensures that content is clear and easy to read. This color scheme is particularly popular among personal websites and portfolios, where the focus is on clean, minimalistic design.
Examples of Black and Orange Websites
Black and orange websites are vibrant and energetic, often used by brands wanting to make a bold statement. The combination of a dark background with pops of bright orange grabs attention and exudes creativity and enthusiasm. This color scheme is effective in drawing the visitor's eye to key elements, such as calls to action or important information.
Examples of Black and Gold Websites
Black and gold websites exude luxury, sophistication, and a sense of high quality. This color combination is often used by premium brands to convey a sense of exclusivity and elegance. Gold elements on a black background create a luxurious feel, and when used sparingly, can add a touch of class and refinement to the website design.
Examples of Black and Red Websites
The black and red color scheme is powerful and dynamic, often associated with energy, passion, and strength. This combination is a favorite among websites that aim to evoke strong emotions or a sense of excitement. The intensity of red against a black background makes it a popular choice for entertainment, sports, and gaming websites.
Each of these color combinations offers a different aesthetic and emotional impact. The key for web designers is to understand the brand's message and audience, and choose a color scheme that aligns with these elements. Whether it's the classic elegance of black and white, the boldness of black and orange, the luxury of black and gold, or the intensity of black and red, the right color combination can elevate a black website from merely functional to truly extraordinary.
Standout Examples in Black Web Design
In the realm of web design, certain black-themed websites stand out, setting benchmarks for creativity and excellence. These sites use black not just as a color but as a key element of their design language. Let’s explore some of these standout examples, each showcasing unique ways of leveraging black in web design.
Favorit Studio – Portfolio
Favorit Studio’s portfolio is a great example of stylish black web design. The site uses a predominantly black theme to create a sophisticated and modern look. High-quality images of their projects pop against the dark background, while accent colors are used sparingly to highlight important information. This site is a testament to how a well-executed black design can elevate a portfolio, making it memorable and impactful.
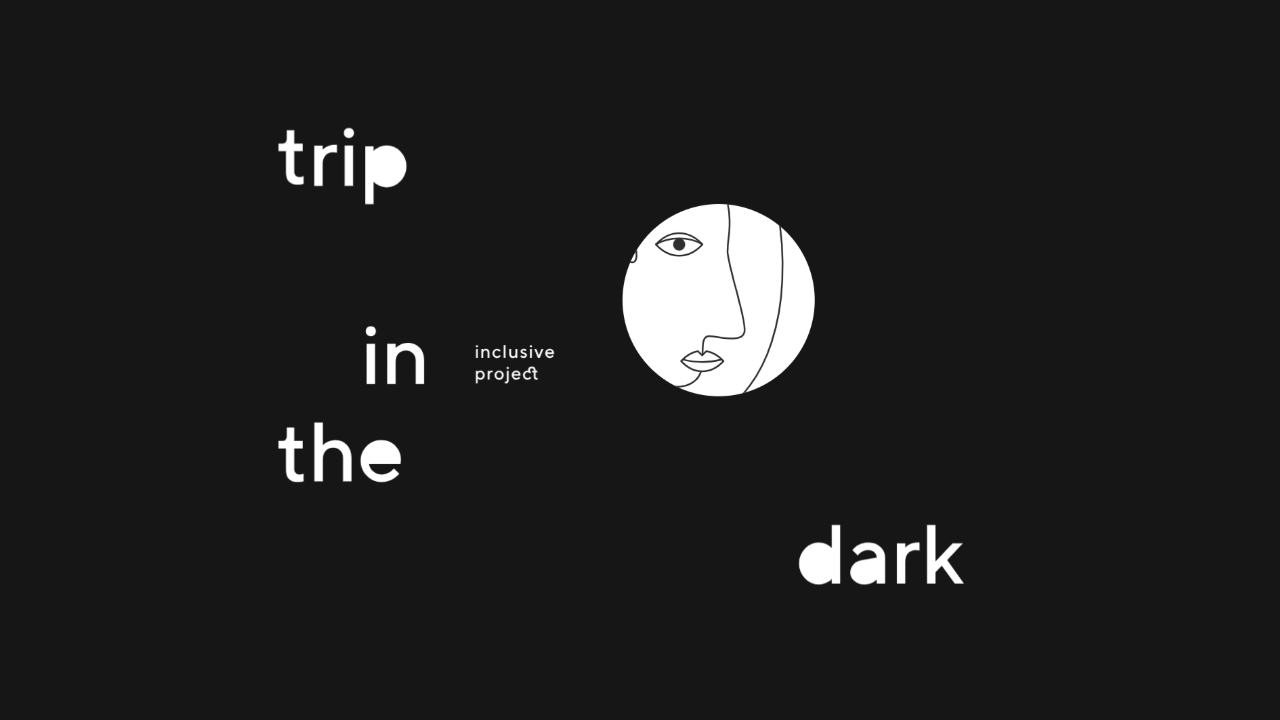
Trip in the Dark
'Trip in the Dark' is a wonderful example of a website that uses black to create an immersive experience. The website’s design revolves around a nautical theme, with deep blacks representing the depths of the ocean. The use of negative space is particularly effective, drawing the user's attention to the vivid imagery and content. This site demonstrates how a dark theme can be used to create a sense of mystery and exploration.
Apple Watch Series 6
The landing page for the Apple Watch Series 6 is an excellent showcase of black website design done right. Apple uses a black background to highlight the sleek design of the watch. The dark theme not only complements the product but also makes the high-quality images and animations stand out. The use of white typography and minimal accent colors against the black background creates a high-contrast, visually appealing page that captures the essence of the product.
Take the Walk
‘Take the Walk’ is a website that creatively uses a black background to enhance its storytelling. The site’s design employs a mix of black backgrounds and white space to guide visitors through an interactive journey. The black sections of the site are used to create a dramatic and focused environment, drawing attention to the key messages and visuals. This approach demonstrates how black web design can be used to create a compelling narrative experience.
Each of these examples highlights the versatility and impact of black in web design. Whether it’s to showcase a portfolio, create an immersive experience, highlight a product, or tell a story, black website design offers a powerful canvas for creativity and expression. These sites stand as wonderful examples of how black can be used to create striking, effective, and memorable web designs.

Diverse Applications of Black Web Design
The adaptability of black in web design is showcased through its diverse applications across different platforms and industries. This versatility not only reflects the flexibility of the color but also the creative potential it holds. Here, we explore three varied examples: Blacks Who Design, Vovi Studio, and Spotify for Artists, each employing black web design to create distinct and impactful user experiences.
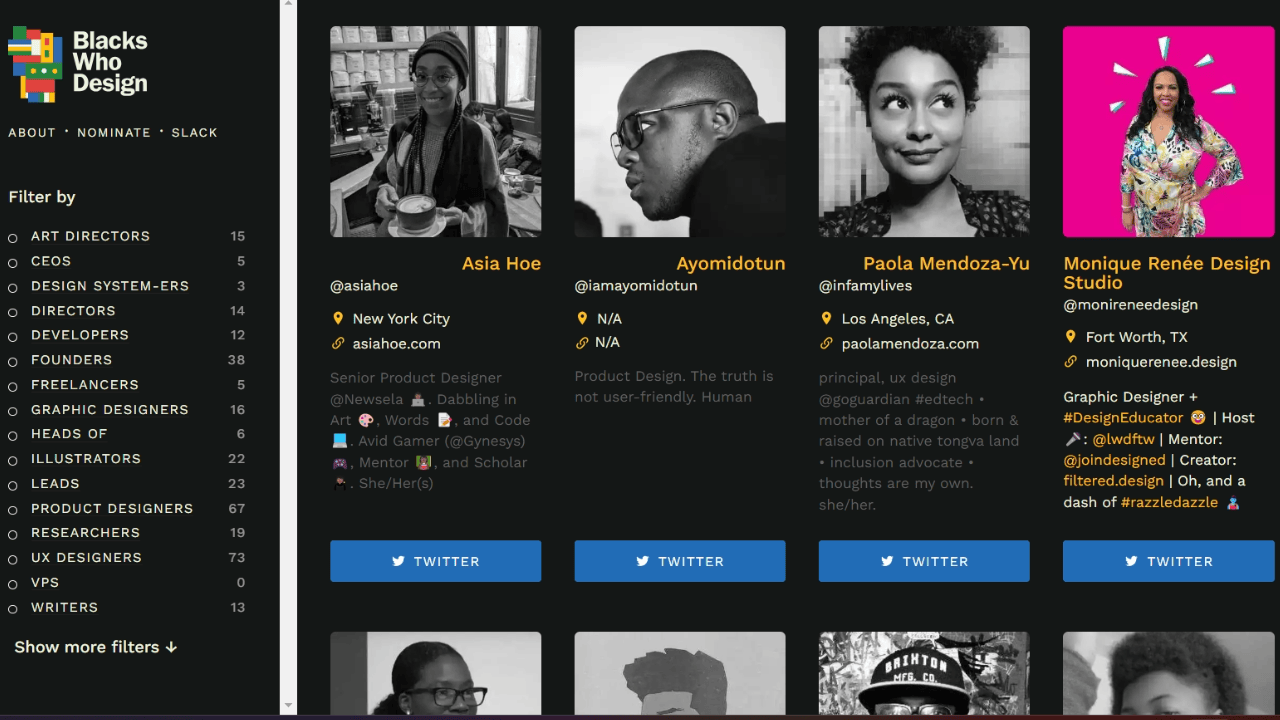
Blacks Who Design
Blacks Who Design is an excellent example of a dark website that leverages a black and gold color scheme to create a lasting impression. The site is dedicated to showcasing the work and talents of Black designers, and the use of a black theme adds depth and focus to their portfolios. Gold accents are used to highlight important elements, adding a touch of elegance and sophistication. This color combination not only makes the website visually appealing but also effectively conveys the site's purpose and message.
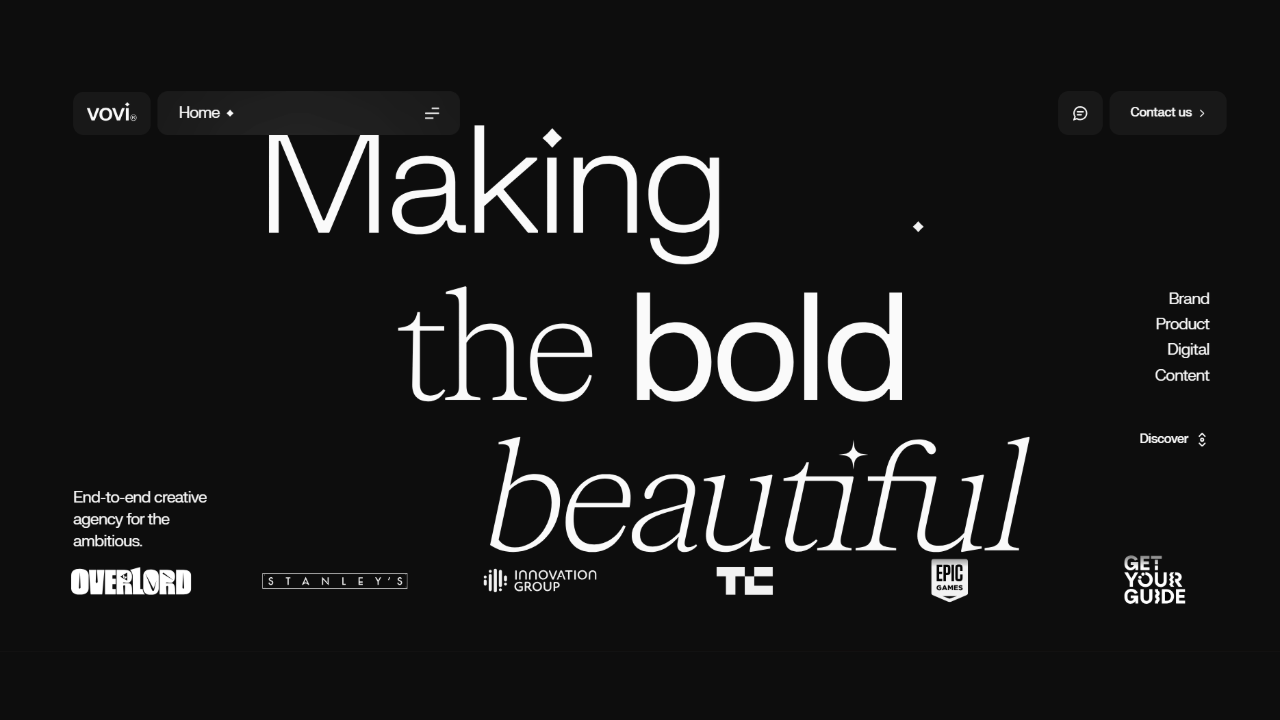
Vovi Studio
Vovi Studio, a digital agency, utilizes a dark theme throughout its entire website, demonstrating the versatility of black in a corporate context. The site uses black as a base color, complementing it with vibrant accent colors to highlight certain elements and sections. This approach creates a modern and dynamic look, capturing the innovative spirit of the agency. The dark background serves as a canvas that brings their services and case studies into sharp focus, making for an engaging and memorable user experience.
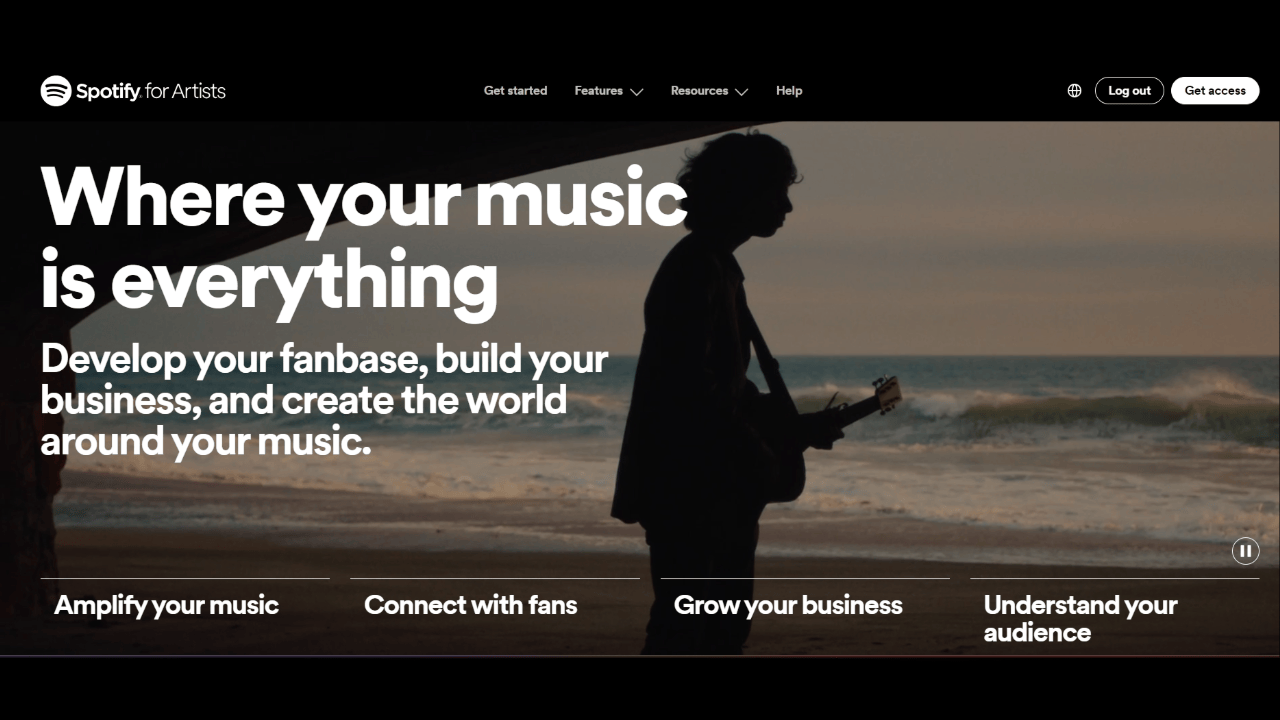
Spotify for Artists
Spotify for Artists showcases how a black theme can be effectively used in a digital platform oriented towards musicians and creatives. The use of a dark background throughout the site enhances the visual elements like album covers and artist photos, making them pop and more engaging. The black theme of the website aligns with the brand's overall aesthetic, creating a seamless experience for artists managing their presence on the platform. It emphasizes the content, making it the focal point, and provides an intuitive and user-friendly interface.
These examples underscore the wide-ranging applicability of black in web design. Whether it’s a platform for showcasing talent, a corporate site, or a digital service, the use of black as a foundational element in web design adds a layer of sophistication, focus, and modernity, making each site not just visually striking but also functionally effective.
Lessons from Successful Black Websites
The best black websites serve as masterclasses in design, offering valuable insights into how to effectively use dark themes to enhance user experience and visual appeal. Examining these sites, such as those of an acclaimed author, a renowned design team, Advanced Team, and Korytko Group, reveals key lessons in crafting impactful and engaging black websites.
What You Can Learn from This Great Author Website Design
An excellent example of black website design can be found in the digital presence of a prominent author. This site seamlessly blends high contrast design elements to create an atmosphere that is both inviting and intriguing. The black background serves as a perfect backdrop for the author’s featured works, with their book covers popping vibrantly against the dark theme. This design approach not only captures the visitor's attention but also creates a sense of mystery and allure, much like the stories the author crafts. From this website, designers can learn the importance of using contrast to guide the visitor's eye and create a focal point around key content.
What You Can Learn from This Great Website Design
Another prime example of effective black website design is seen in a leading digital agency’s website. Here, the clever use of black not only underscores the agency’s creative prowess but also elegantly frames their portfolio and services. The site’s design elements, including minimalist typography and high-contrast imagery, work harmoniously against the black backdrop, creating a sleek and modern user experience. This site demonstrates how a dark theme can be employed to create a professional yet cutting-edge aesthetic.
Advanced Team
The website of Advanced Team, a technology solutions provider, showcases how a black website can be both functional and aesthetically pleasing. The use of a dark theme here enhances the tech-oriented feel of the site, with interactive elements and animations standing out against the black background. This approach not only reinforces the brand's innovative edge but also makes technical content more engaging and digestible for the audience.
Korytko Group
Korytko Group, known for its sophisticated approach to design, utilizes a black website to highlight its architectural and design expertise. The dark background elegantly showcases high-quality images of their projects, allowing the details and textures to shine. This site exemplifies how a black theme can be used to create an upscale and refined digital space, reflecting the quality and prestige of the brand.
Each of these examples offers a lesson in the effective use of black in web design. From creating high-contrast focal points to framing content in a way that enhances its impact, these sites demonstrate the versatility and potential of black website design to create diverse and memorable online experiences.

Tools and Resources for Black Website Design
In the journey of creating a captivating black website, the right tools and resources play a pivotal role. Fortunately, for web designers and graphic designers alike, there are numerous options available that cater specifically to designing visually stunning and high-performing black websites. These resources are designed to streamline the design process, making it accessible even to those with minimal coding experience.
Design Visually Attractive and High-Performing Websites Without Writing a Line of Code
One of the most significant advancements in web design is the availability of tools that allow designers to create visually attractive and high-performing websites without the need to write a single line of code. These platforms offer intuitive drag-and-drop interfaces, pre-built elements, and customizable templates. Designers can focus on the creative aspects of black web design, playing with various design elements like typography, imagery, and layout to create a unique and engaging user experience. These tools often come with built-in optimization features, ensuring that the beauty of a black website doesn’t compromise its performance. This is particularly useful for creating designs that are not only aesthetically pleasing but also fast-loading and responsive across various devices.
Explore Inspiring Website Templates
For those seeking inspiration or a quick start, exploring a range of inspiring website templates can be highly beneficial. Many web design platforms offer a selection of templates specifically tailored for black web design. These templates serve as a great starting point, providing a solid foundation that can be customized to fit the brand's identity and message. They come with thoughtfully chosen color schemes, well-balanced layouts, and carefully selected design elements that align with the principles of black web design. By starting with these templates, designers can save time and effort while ensuring that the fundamental aspects of effective black website design are in place.
These tools and resources are indispensable for today's web and graphic designers, enabling them to craft digital solutions that are not only visually striking but also highly functional. Whether starting from scratch or seeking inspiration, these tools offer the support needed to bring the bold and sophisticated vision of a black website to life.
Conclusion: The Future of Black Website Design
Embracing Dark Aesthetics in Web Design
As we have explored throughout this journey, black websites represent more than just a design choice; they signify a movement towards embracing dark aesthetics in web design. The year 2024 has seen a remarkable surge in this trend, with black themes becoming synonymous with sophistication, elegance, and innovation. This shift towards darker websites reflects a deeper understanding of user preferences and the evolving landscape of digital design.
The future of black website design looks promising, with continued innovation and creativity expected in this space. The versatility and visual impact of black themes make them suitable for a wide range of applications, from corporate sites to creative portfolios. As technology advances, we can anticipate even more immersive and interactive black-themed websites, pushing the boundaries of what is possible in web design.
Next Steps for Aspiring Designers
For aspiring web designers, the rise of black websites offers a canvas for experimentation and creativity. It's an invitation to explore the interplay of color, typography, and imagery against a dark backdrop, creating designs that are not just visually stunning but also emotionally resonant. To stay ahead in this evolving field, designers should continue to experiment with dark themes, stay updated with the latest design tools and trends, and most importantly, listen to user feedback to create user-centric designs.
In conclusion, the exploration of black websites in 2024 has shown us the immense potential of dark aesthetics in web design. Whether through bold color combinations, striking contrasts, or elegant simplicity, black themes have carved a niche in the digital world, one that is set to grow and evolve in the years to come. The future of web design is here, and it is unapologetically bold and black.